Wired

From the first time I used Quill, I knew it was THE best tool for me.
I love illustration, animation, and acting, but these three interests never crossed paths. However, in Quill, I can finally combine them in an intuitive way. I can paint and animate in the same scene. Furthermore Quill enables me to feel the movements. I can become an actor and use my body movement to animate a falling leaf or a bursting spark.
It took me back to my childhood when I would draw flip book animations in the corners of my textbooks. It was super fun but the joy of animating gradually waned when I transitioned towards tween animation and 3D software. Setting keyframes and adjusting animation curves no longer gave me the excitement I used to feel when I handcrafted each frame. However, Quill brings back that joy. It gives me the freedom and satisfaction of frame-by-frame animation without having to worry about technical aspects like rigging. Because you paint with flat colors in Quill, it’s easy to achieve cell-shaded look that many game and animation studios try to mimic in their render engines nowadays.
Before I started this project, I had been designing imaginary planets on a daily basis for two years, creating a unique story for each one of them. With Quill’s animation update, I realized that I could literally create these planets and bring their stories to life.

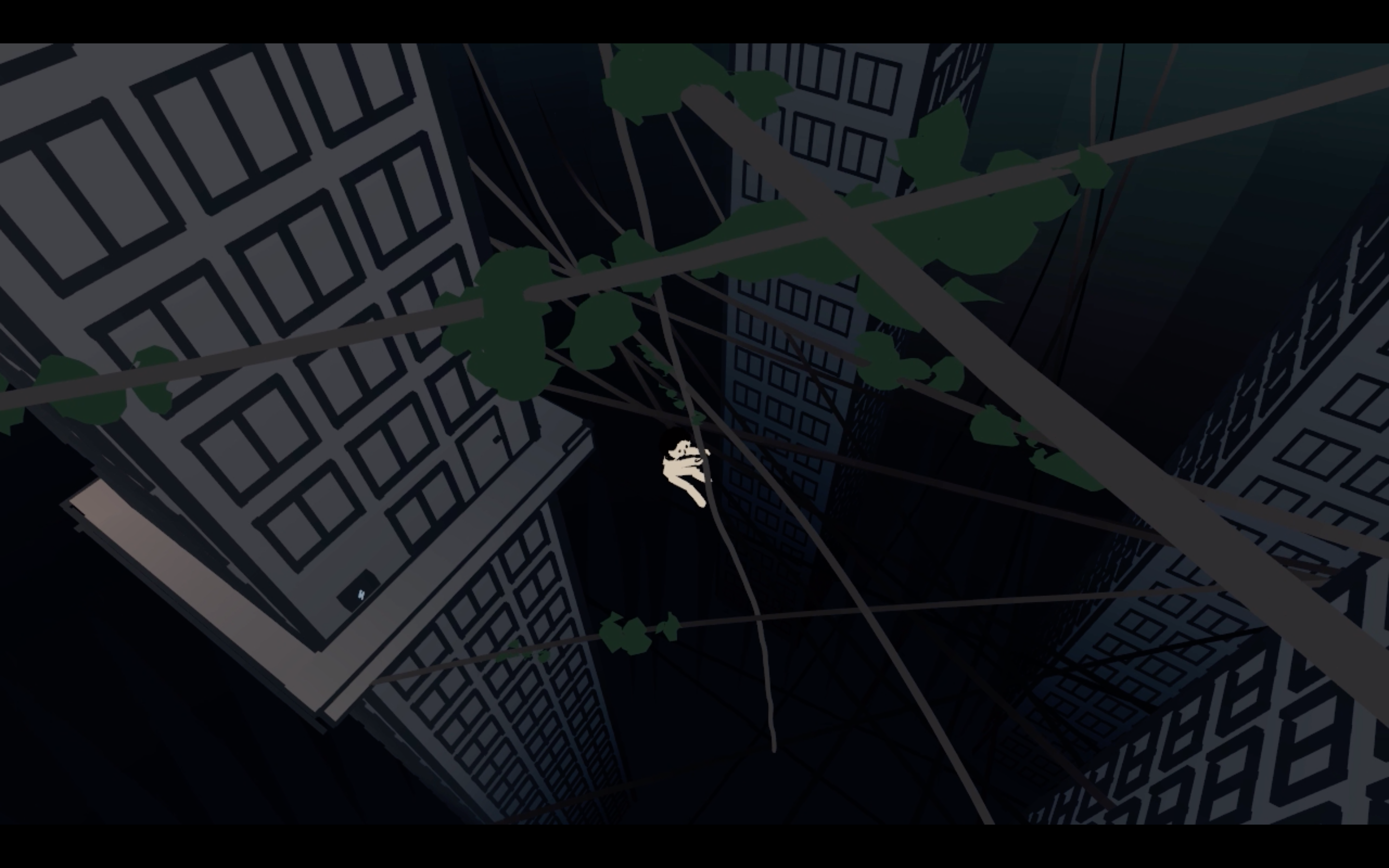
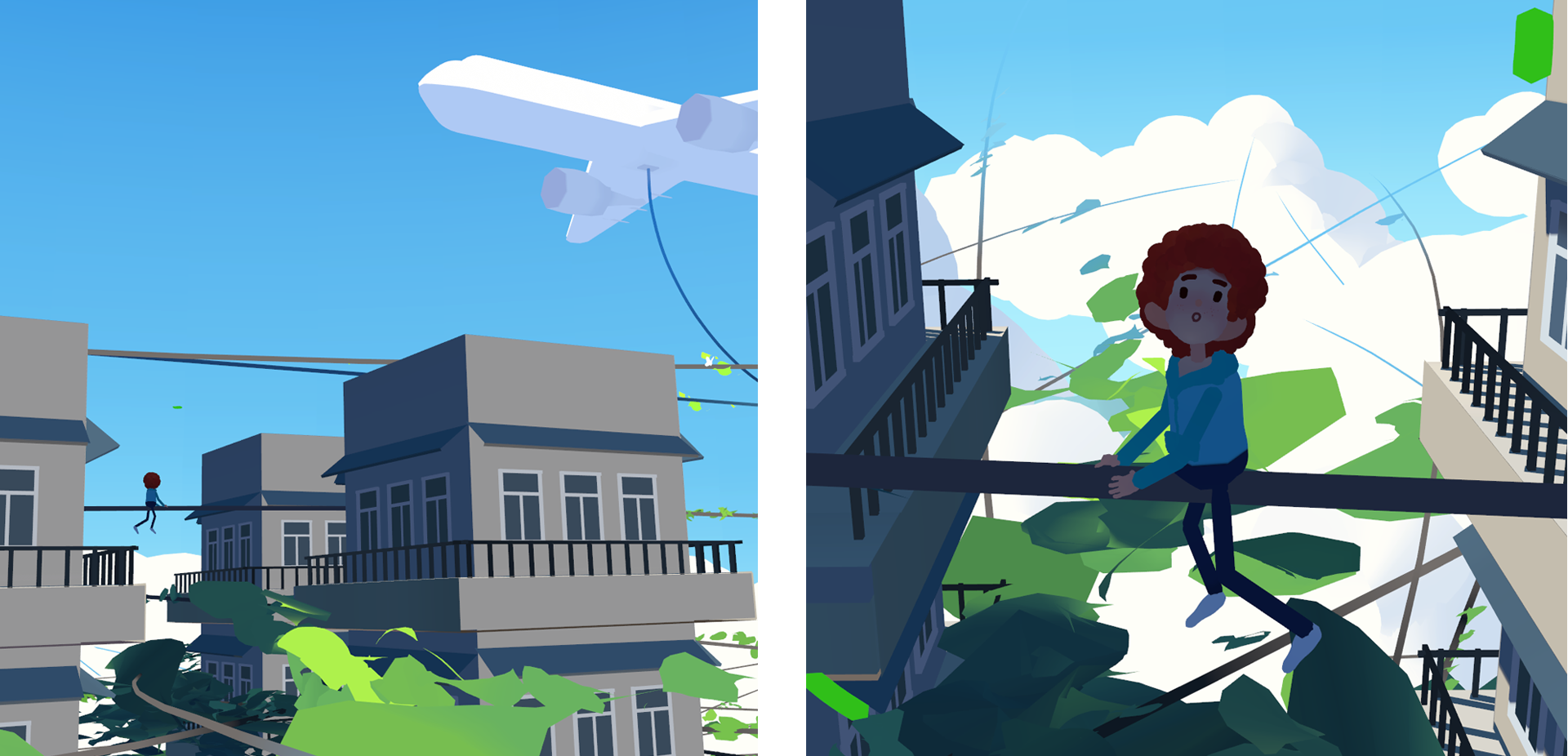
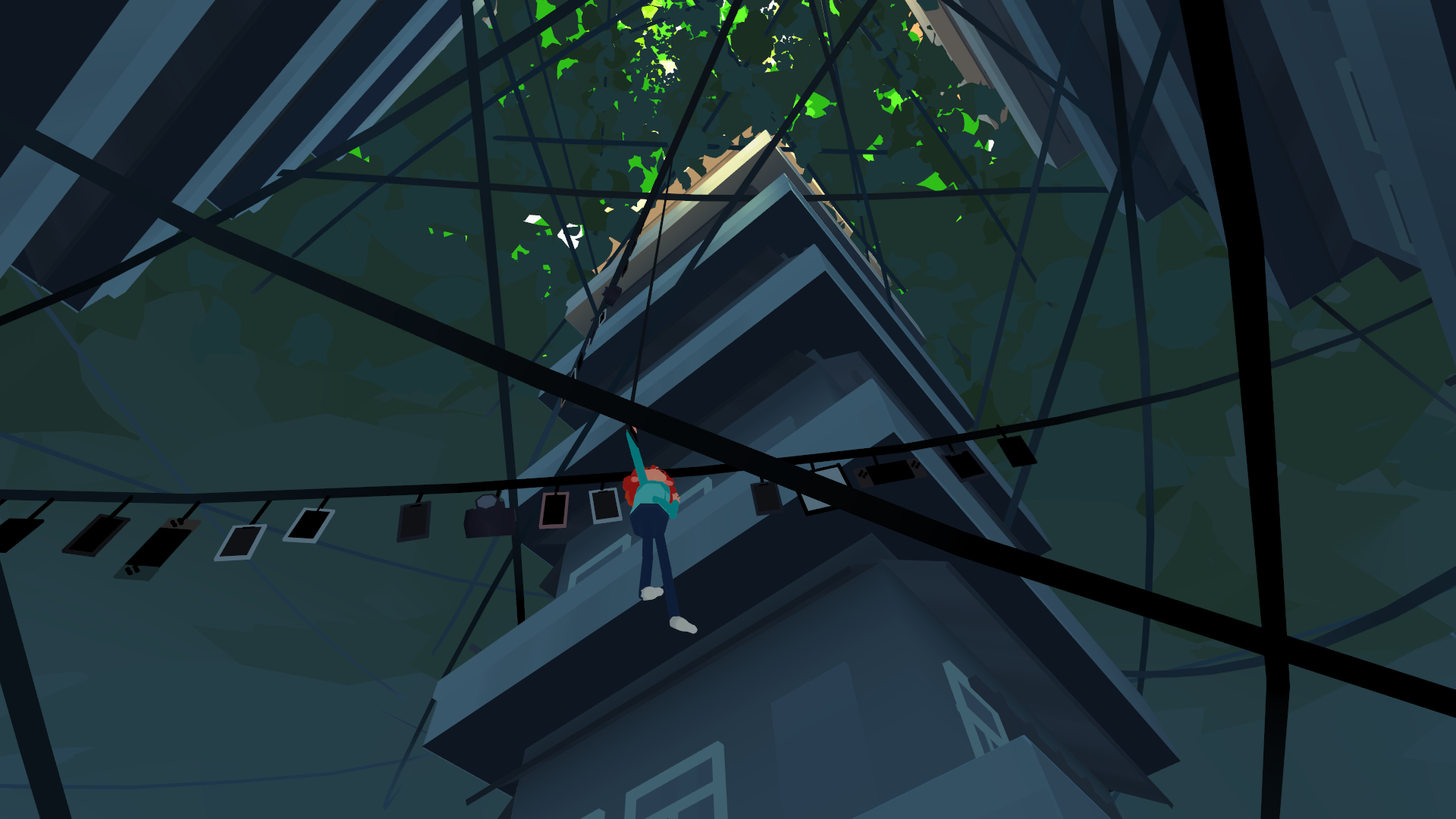
I imagined a world where everything was connected by cables: no batteries or radio technology. Torchlights, electric shavers, and even mobile phones needed to be connected to a master cable. Cars would run like trolleys, while airplanes would also have connective wires attached. After envisioning what that world might look like, I jumped straight into Quill and started sketching out my ideas.

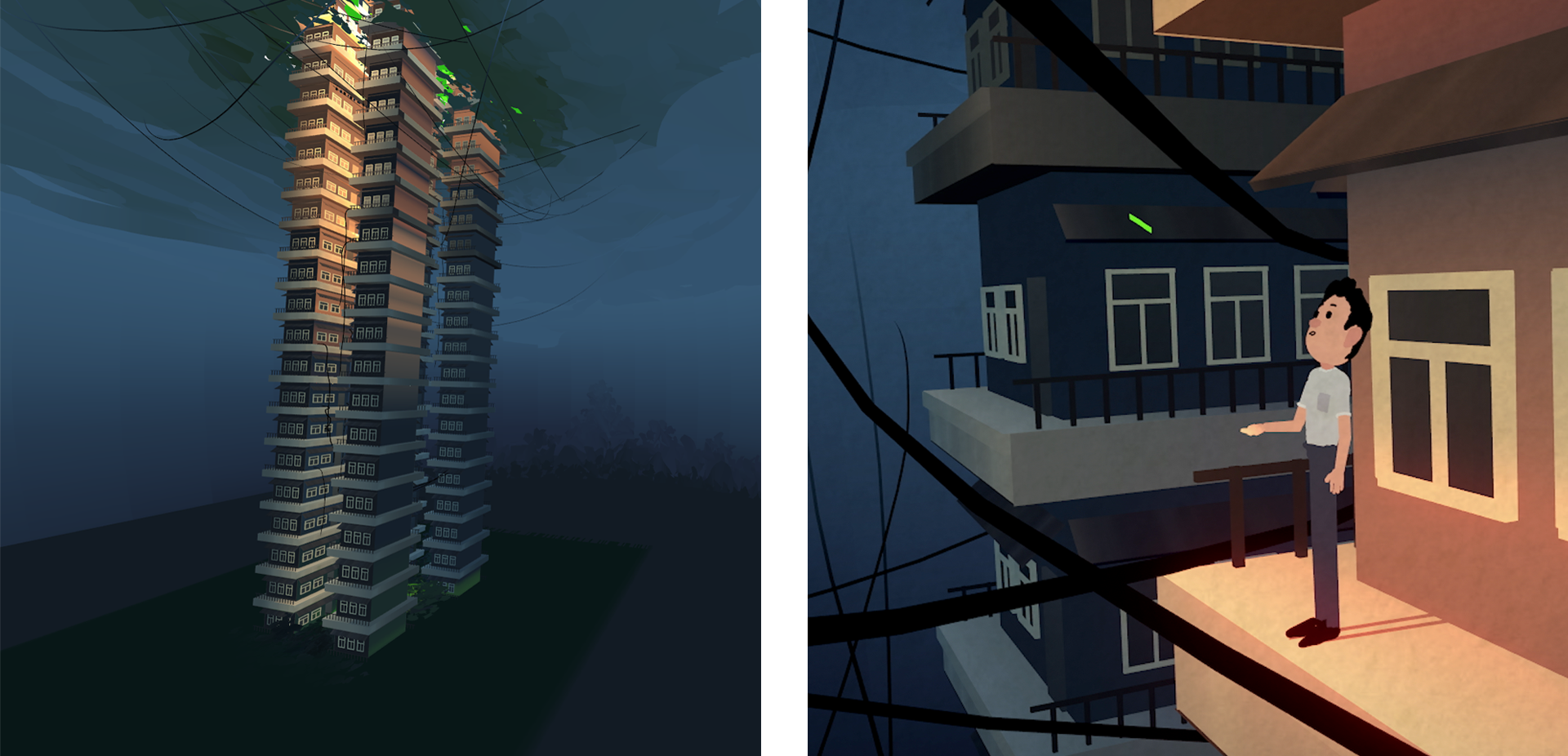
Four tall buildings stand interconnected with wires; leaves growing around the cables obscuring the sky, leaving the city in the dark. A boy curiously looking up towards the sky, wondering what lies beyond the canopy of wires and leaves.
Thanks to Quill’s efficient workflow, I was able to quickly visualize this new world and finish this first concept in only 2 hours prior to having a solid story.
Without a single keyframe, I was able to record and export camera movements in real time. Having these visuals early in the process gave me confidence to proceed.

Quill has no lighting. You create the illusion of light by simply painting with the right colors and early on I started to plan how I wanted my scene to be lit. My illustration background came in handy. I wanted the world above to feel inviting, filled with wonder, so I painted the foliage with strong greens and yellows with translucent leaves and light piercing through them. I made the sky bright white to achieve an over exposed feel. For the world beneath, I chose a cool desaturated color palette to emphasize the cold and lonely feel that stands in contrast to the world above. And just like that, I painted and built the set for my film as if I was doing a quick environment illustration.
The biggest challenge was the character. Once the character was done, I knew it would be really hard to change him over the course of the project. After painting the environment, I knew the more paint strokes I used for my character, the more detail I could add in the coloring, but I was concerned about the stroke density over the course of the 4-minute animation since each animated frame would include a copy of the whole character. To solve for this, I painted the boy with the least number of paint strokes while maintaining all necessary details. The fewer paint strokes meant faster processing. Painting the limbs with single brush strokes enabled me to select them easily during the animation process.

I found that it is most efficient to work on one element at a time because by doing this, I could focus on the timing and spacing without being distracted by other movements. I animated the boy first without the dangling game controller. Then I created a separate layer for the controller synchronizing the animation to the boy layer by using the same number of frames. I used the same approach in last scene where the boy flips over and sees the butterfly land.
As the animation got longer and the scenes got bigger, I felt obliged to organize my files. I structured my layers so that each “shot” was on a different layer, and each “sequence” was a separate file. I ended up splitting the story up in four sequences: the dark city, the airplane, the fall, and the city with lights. Each file is approximately 3GB. One time I lost two weeks of work when I tripped over the HDMI cable, causing the software to close. I learned my lesson and started to save often and do frequent backups after each workday.

For the airplane scene I needed a dramatic shift of light but I was unsure how to achieve it. At first, I merged all the environments into one layer, changed the brush blending mode to multiply, and colorized and animated a shadow frame by frame. However this didn’t quite work as the shadow became darker after each stroke, so I decided to darken each frame individually from scratch. This turned out to be quite challenging as I had to remember the pressure I used when pressing the trigger button on the previous frame so that I could preserve the same value on the next frame. Although it was a short transition, it was a meticulous process.

Halfway through the film, I found that too many black cables made the picture look very busy and hard to read. The background cables needed to appear lighter and bluer to imply atmospheric perspective. I copied multiple cable layers and painted them darker for the ones closer and lighter for the ones further away from the camera. This helped to establish a better visual hierarchy and drastically improved the readability of each scene.

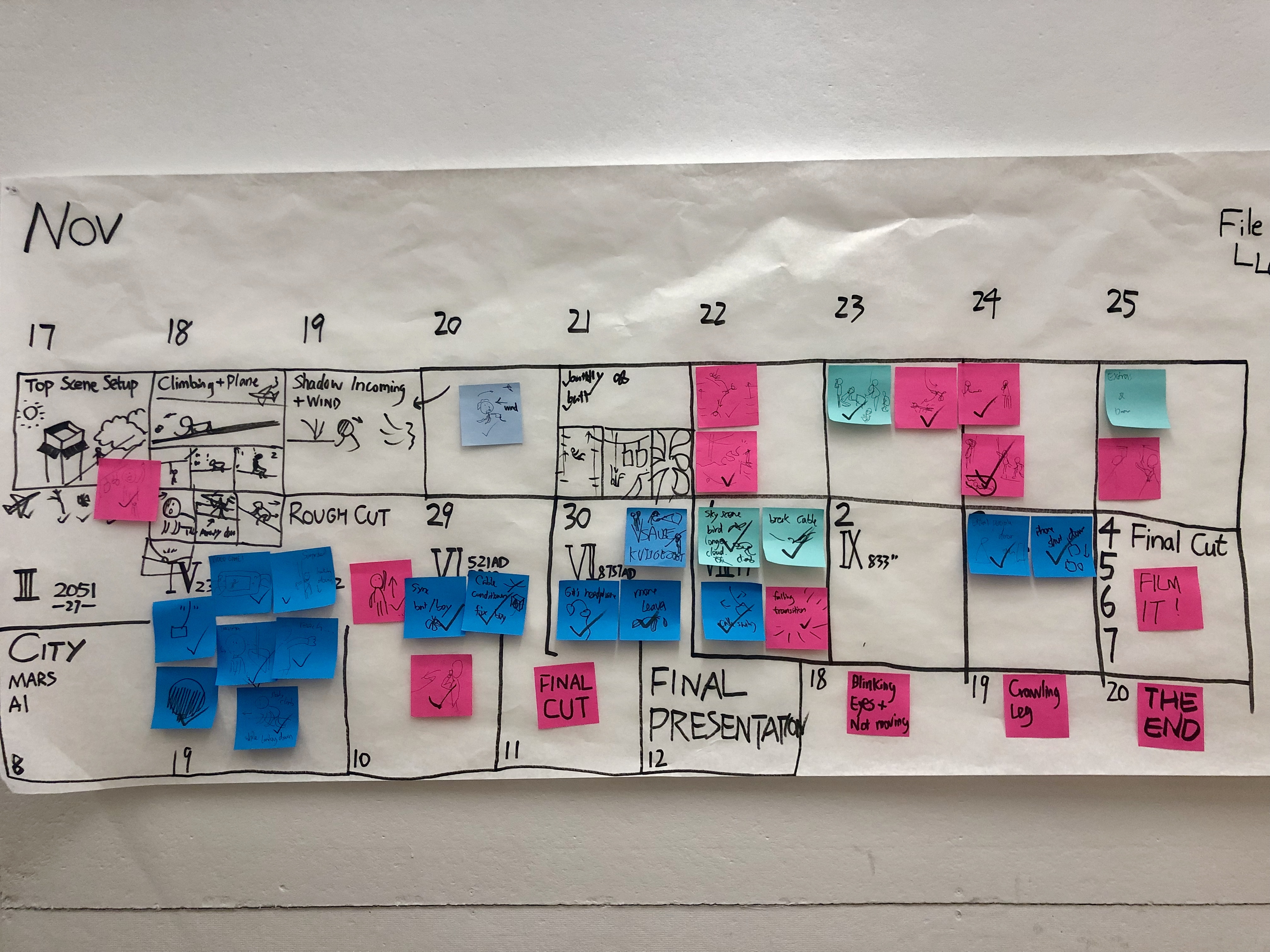
I didn’t have a storyboard so I used “to-do” list instead. At an early stage, Quill enabled me to easily move the camera around to record clips from multiple angles to plan out the shots. And unlike in stop-motion animation, I was able to return to a frame to make adjustments, such as adding a blink to the boy. My priority was always to establish the mood according to the image in my head. Without the complex work flows of 3D modeling or texturing, Quill allowed me to quickly make adjustments to the environment. The the color picker and selection tool are second nature to digital illustrators and translate beautifully into 3D space, allowing me to create more efficiently. I’ve since come to realize how abstract it is to make 3D art on a flat 2D screen. I’m convinced that in the future, creation in VR will play a major role in 3D productions. Quill gives us a taste of what that future might look like. Here is a behind the scene clip.
Wired - Behind the Scenes from Zeyu Ren on Vimeo.
This whole process took me one semester, roughly three months to finish, enabling me to start a new animated film for my thesis in the Spring. My professor estimated that this project would have taken at least a year to finish using the traditional 3D approach.

Quill enables artists to be prolific with no compromise on quality. It is an exciting time for us creators. Let’s keep creating!
Zeyu Ren